WordPressのテーマのフッターを自分のサイトのコピーライト変更してみた!
2021年4月6日
当サイトを開設してからまだ片手に収まるほどしか日にちが立っていませんが、多くの閲覧者様に来ていただいていますので、急ピッチで環境整備しております。
今回は、当サイトの一番下にありますフッターに"WerdPress Theme: Wellington by xxx(例)“と、このサイトはxxxというテーマを使用していますよ。というような表記がデフォルトでされています。
ワードプレスが配布しているテーマには、”Proudly powers by WordPress”という表記がされています。
しかし、この表記のままでは、正直、自分が作ったサイト感が薄れてしまい、かっこよくないですよね。
そこで今回は、フッター部分の表記を削除し、かつ、
”このサイト、記事は私が作っているので、パクらないでくださいね!”
といえるような環境を作っていきます!
~材料~
・自分がワードプレスで開設したサイト
基本的には、どのテーマでも変更できますが、例外があるかもしれません
・以下の文字列(コピペで使用します)
Copyright © <a href="<?php echo home_url( '/’ ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name’, 'display’ ) ); ?>" rel="home"><?php bloginfo( 'name’ ); ?> </a>All Rights Reserved.
~手順~
さあ、取り掛かりましょう!
テーマエディターを開く
これから編集する自サイトの編集画面を開き、画面左のメニューから「外観」→「テーマエディター」を選択

テーマフッターを表示する
テーマエディター画面右にある、テーマファイルのリストからテーマフッター(footer.php)を選択する。

デフォルトのフッター表記を消す
テーマフッターを表示したら、
<div class=”site-info”> ~ </div><!– .site-info –>
と書かれている部分を探してみてください。
その部分がテーマの表記です。
この部分を削除してしまっても、構わないのですが、一応書いている内容を残したまま、無効化したい場合は、
<!– <div class=”site-info”> ~ </div><!– .site-info –> –>
といった具合に、内容を<!– と –>で囲ってあげてください。
こうした方法をコメントアウトといいます。
コメントアウトされた文字は、プログラムとしての機能が無くなる為、ただの文字列となります。
そのため、このコメントアウトでは多くの場合、
「ここではどのようなプログラムが動いているのか」を示す、簡易的なメモとして使われます。
以下に、テーマフッターの編集後の様子を置いておきます。

フッターにコピーライトを追加
テーマのデフォルト表記を消した次の行から追加していきます。
一番わかりやすい場所は、</footer>の一つ上の行に追加するのがいいかと思います。

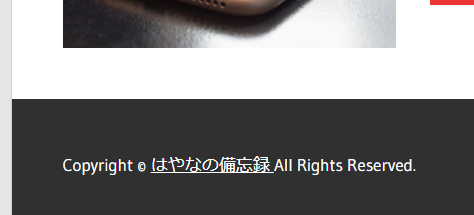
表記を確認
保存して、自サイトを表示してみましょう。
フッターの項目に、
Copyright © サイト名 All Rights Reserved.
と表示されていると思います。

え!?!?!?

どうやら、フッターエリアの色とテキストの色が被って、見えなかっただけのようです。
文字の色を変更する
文字の色を変更するには、先ほど変更していた、footer.phpに少し手を加えるだけで解決します。

上の図のようにCopyright © の部分と All Rights Reserved. の部分それぞれのコードを<font color="white"></font>で囲ってあげればOKです。
<font color="white"> Copyright © </font>
<font color="white"> All Rights Reserved. </font>
という感じです。

という感じで完成です!
特に難しくは無いので、自分のサイトを守るためにもやってみましょう!
関連記事
【Outlook】受信頻度を設定する方法
Outlookでは常時ではなく一定間隔でメールサーバからメールを自動で受信します ...
VPSで学ぶLinuxコマンド実践ガイド【完全初心者向け】
「Linuxコマンドを勉強したいけど、どうやって始めればいいのかわからない…」 ...
sedコマンドで様々な場所に文字列を挿入する方法!!【Linux】【シェルスクリプト】
Unix・Linuxでsedコマンドを使うと、テキストファイルなどの文字列のあら ...
不定期で変更されるグローバルIPアドレスの変更をLINEで通知させてみた!
今回は緊急で「家から実家のファイルサーバを使いたいんじゃ!シリーズ」の番外編を投 ...
【機種変更】iPhoneのデータ移行でAppStoreからのアプリのダウンロードやインストールが出来ない時の対処法
iPhoneのデータ移行手順で、最後に待ち受けているのは前端末でインストールして ...







ディスカッション
コメント一覧
まだ、コメントがありません