【wordpress】管理画面に「CSS に構文ミスがあるため圧縮が不完全です。」と出る場合の解決方法【ルクセリタス】
wordpressの管理画面に入ったらいきなりこの画像のように「CSSに構文ミスがある為圧縮が不完全です。」と出てきました。
キレそう。。。
原因の特定
原因を確認します。
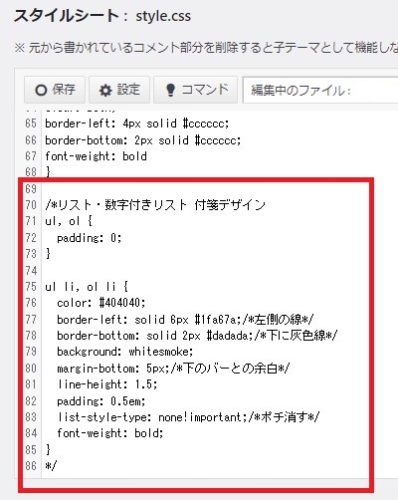
当サイトはルクセリタスというテーマを使っているので、CSSの確認は管理画面左部の「Luxeritas > 子テーマの編集」を確認します。
今まで構文エラーが出ていなかったことを考慮すると、カスタムCSSの最新部分に問題がありそうなので、この部分での原因特定を行います。
原因部分をシンタックスハイライトに当ててみる
シンタックスハイライトとは、その言語(今回はCSS)の役割ごとに色付けをしたものです。
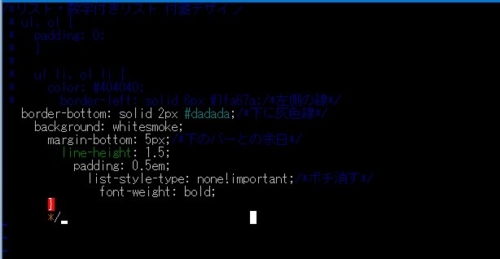
今回はviエディターを使って構文をチェックしていきます。
想定では原因部分は全てコメントアウトしているつもりなので、青文字で表示されるはずですが、、、
この通り、「border-bottom:」から先が所々、白文字や緑色になっているのでコメントアウトの効果が消えてしまっています。
原因解説
原因の結論は、「コメントアウトの中にコメントアウトが入ってしまっているから」です。
まず、70行目で「/*」によって以降の文字列をCSSコードとしてではなく、メモ的な役割のコメントアウトとして扱うようにしています。
しかし、77行目の「/*左側の線*/」より下のborder-bottom:からは、コメントアウトが消えてしまっています。
これは、77行目のコメントアウト開始「/*」は単なる文字列として扱われてしまっている為、コメントアウト開始の効果を有しません。
そのため、コメントアウトの中にコメントアウトが存在するのではなく77行目のコメントアウト終了「*/」が1行目のからのコメントアウトに適用されてしまっている為、78行目はCSS構文として扱われてしまい、構文エラーが出てしまっていました。
今回の詳しいエラー部分は「}」の部分です。
「{」が無いのに「}」が付いているのでエラーが出ています。
解決方法
原因となる部分はそもそもコメントアウトで保存している為、CSSコードとして使っていません。
メモ的に置いているので、消してしまって問題ない部分です。
それでも残しておきたい場合は、どこかメモ帳なりにコピーしてwordpressのスタイルシートから削除するのが良いと思います。
もしくは、コメントアウトの中のコメントアウトを全て消すという方法でも問題ありません。
今回の場合は、「/*左側の線*/」「/*下に灰色線*/」「/*下のバーとの余白*/」「/*ポチ消す*/」削除します。
私は原因部分を削除しました。
以上、「CSS に構文ミスがあるため圧縮が不完全です。」の解決方法でした!











ディスカッション
コメント一覧
まだ、コメントがありません