iPhoneスクリーンショットの画像サイズを軽くする方法【無料】
皆さんはiPhoneのスクリーンショットって一枚でどのくらいの容量を使っているかご存じですか?
私が使用している「iPhone Xs」では、、、
これなんと、大体1.5MBでした!
iPhone本体の種類やスクリーンショットを撮ったもの物などでバラつきはありますが、グレードが高いデバイスであればある程、高画質であればある程、スクリーンショットでの圧迫容量も増えてきます。
正直スクリーンショットなんて、一時的なメモや友人に送るためであったりすることが多いので、邪魔になってきたら削除すればOKなものではあります。
しかし、私のようにスクリーンショットを使ってブログやサイト記事を書いている方にとっては、ストレージの圧迫は天敵です。
ということで、今回は私が行っているiPhoneスクリーンショットのストレージ圧迫対策をお話したいと思います。
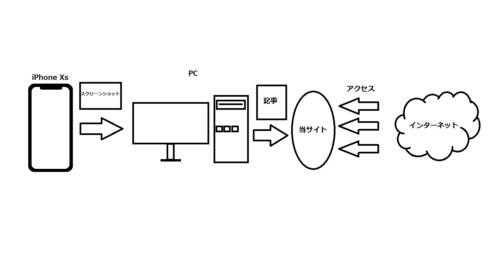
スクショを使って記事を作成するまでのプロセス
上の図を解説します。
①iPhoneでスクリーンショットを撮ります。
ここでは、記事を作り終え必要なくなったら削除してもOK
②スクリーンショットをパソコンに送信し、パソコンから当サイトにスクリーンショットを使って、記事を作成します。
記事を作成し終えたら、パソコンにあるスクリーンショットは削除してもOKです。
一番圧迫しているのは、当サイトのサーバです。
サイトは、活字や画像、デザインテーマ、ワードプレスプラグインなどで構成しています。
どれも必要なものであるので仕方のないことではありますが、様々な工夫をすることでストレージを節約できます。
ストレージの節約内容
・活字は記事を構成するうえで一番大切なものであるため減らすことはよくありません。
・デザインテーマは使用していないテーマを削除することで節約できます。
・ワードプレスプラグインも使用していないプラグインを削除することで節約できます。
・画像は、使用していない画像を削除、画像の表示範囲を減らす、画像の解像度を減らす。
といったような大まかに4つの対策が考えられますが
一番有効なのは画像の大きさをどうにかすることであると私は考えています。
画像でのストレージ節約方法を以下の前回のページを例に挙げて解説します。
ご覧の通り、スクショのオンパレードですw
画像容量削減手順
| 例で使用する画像はこちらです。 |
 |
| 画像サイズは1.32MB |
ちなみに、1000MB=1GBです。
1000枚で1GBなら余裕じゃん!!
と思うかもしれませんが、画像サイズが大きいとストレージを圧迫する他、サイト閲覧者がページを開くのに長い時間がかかってしまいます。
多くの人に見てもらうためには、ページを開く時間も気にしなくてはなりません。
私が画像サイズを落とすためにやっている工夫は2通りあります。
どちらもwindowsに標準搭載されているペイントを使っています。

なので超簡単です。
①画像の無駄な部分を取り除く
まず、画像を「ペイント」で開きます。
ペイントで画像を開いたら
①「ホーム」→「選択」をクリックします。
②マウスカーソルが二重線の十字になったら、使いたい部分をドラッグアンドドロップで囲みます。
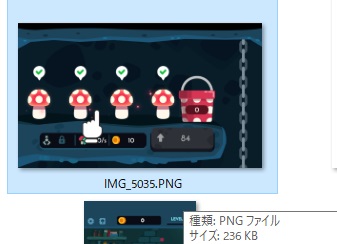
③①でクリックした真横にある「トリミング」をクリックして必要ない部分を消します。
上書き保存を行うと、省いた範囲分だけ、画像サイズが軽くなります。

今回は、1.3MBから236KB(=0.24KB)というように約1/5に減らすことができました。
②画像の大きさを減らす。
一般的なサイトで使用する画像は、特に大きさを必要としないため、幅を300~500ピクセルほどに減らします。
①ペイントで画像を開きます。
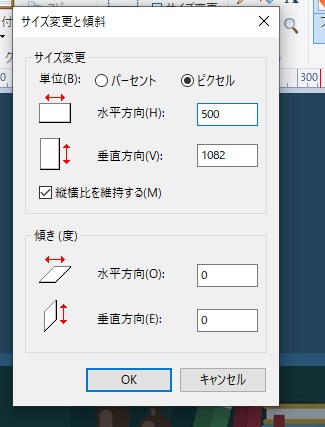
②メニューバーの「ホーム」から「サイズ変更」をクリック
③以下の画像のように、「ピクセル」の「水平方向」を「300~500」に設定します。
垂直方向は自動で合わせてくれるので何もしなくて大丈夫です。

④「OK」で設定すると

1.3MBから297KBまで減らすことができます。
③画像の解像度を減らす
解像度というのは、画像の物理的な大きさではなく画像の細かさです。
画像を拡大してみたときに、一目でわかります。
手順は以下の通りです。
①対象となる画像をペイントで開きます。
②ペイントの上のメニューバーの「ファイル」をクリック
③「名前を付けて保存」にマウスをあて、少し待つとすぐ右側に保存種類が出てきます。
④JPEG画像をクリックして保存します。

すると、こちらも1.3MBから286KBに減りました。
複合的な手法
①と②と③の手法を合わせ、
・必要範囲をトリミング
・画像を水平方向300ピクセルに設定
・JPEGで保存
すると、、、

20.9KBまで減らすことができました!!
約1/65!!
これですぐ開けるページになれます!!
ページの表示スピードが気になっている方はすぐ実践した方がいいと思います!!









ディスカッション
コメント一覧
まだ、コメントがありません