HTMLの基本的な使い方【初心者必見】
ホームページを立ち上げる際の登竜門、HTMLとCSS。
とりあえず、この2つさえできれば、ウェブサイト運営に関することはある程度の事が出来ます。
今回は、HTMLの基本的な概要、記述方法を紹介します。
HTML
(エイチティーエムエル、HyperText Markup Language)
ウェブ上でページを作成する目的で作られた言語です。
ここで、悲しいお知らせをしなくてはなりません。
実は、このHTMLは厳密にいうとプログラミング言語ではないのです。
マークアップ言語といいまして、コンテンツの構造を決めているだけなのです。
イメージとしてHTMLでは「表示したいもの」を作って「配置」するという作業を繰り返してウェブページを作成していくのが目的です。
一方で、プログラミングでは様々な要素を計算し結果を出力するのが目的です。
しかし、ウェブサイトを通して何かを成し遂げたい人やプログラミングを覚えたい人は、必ず覚えていかなければならない言語ですので、しっかり覚えていきましょう。
HTMLの基本的なコードの例
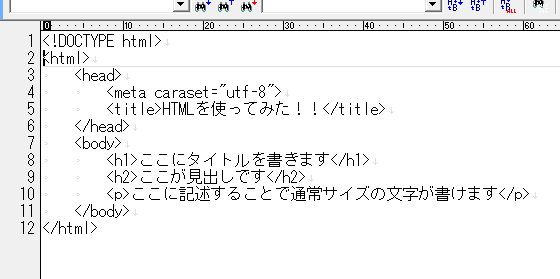
以下のコードは、テキストエディタを使用して書き込んでいきます。
<!DOCTYPE html>
<html>
<head>
<meta caraset="utf-8">
<title>HTMLを使ってみた!!</title>
</head>
<body>
<h1>ここにタイトルを書きます</h1>
<h2>ここが見出しです</h2>
<p>ここに記述することで通常サイズの文字が書けます</p>
</body>
</html>各コードの詳細
<!DOCTYPE html>
ドキュメントタイプと呼ばれるもので、ここではHTMLファイルのバージョンを宣言しています。
このファイルはHTML5ですよ。と宣言するものです。
まずこれを書かないと、HTMLとして認識されなくなります。
<html>~</html>
HTMLの要素をこの中に記述します。
大まかな構成要素はheadとbodyの2つで構成されています。
<head>~</head>
ここでは、サイト閲覧者が見えない要素を書き加える箱です。
文字コードや検索エンジンへのキーワードなどを入れます。
<meta caraset="utf-8">
ここでは文字コードを設定している要素です。
現在の主流はUTF-8なので、特にこだわりが無ければそのまま書き加えましょう。
<title>~</title>
safariやクローム、インターネットエクスプローラなどのブラウザのタブに表示する文字列を書き加えます。
記事中に表示するタイトル名ではないので、ご注意を。
<body>~</body>
この中に文字列や画像等を入れることで、サイトの記事を作成していきます。
閲覧者が見ることが出来る部分です。
<h1>~</h1>
このコードで囲った文字列は、デフォルトの場合フォントサイズ(文字サイズ)が一番大きくなります。
基本的には、記事のタイトルを書くときに使用します。
<h2>~</h2>
<h1>の次に大きいフォントサイズで表示します。
基本的には、見出しに使用します。
<p>~</p>
通常サイズの文字列を表示します。
記事の内容は、<p>要素内に書き込みます。
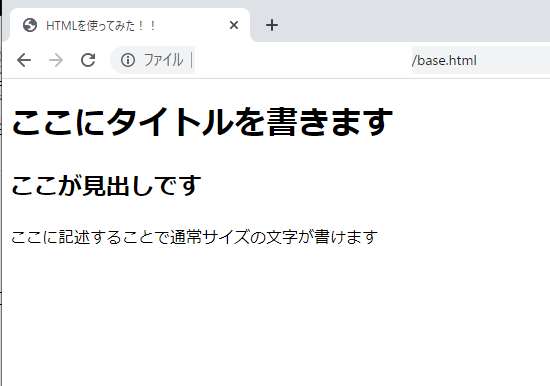
例で作成したコードを表示すると以下の様に表示されると思います。
コードをブラウザに表示させる


ファイル名.htmlで保存します。
このファイルを開くと、表示されます。

HTMLの基本的な書き方は以上です。
今後は、HTMLの便利な使い方を随時更新していきます。








ディスカッション
コメント一覧
まだ、コメントがありません